
Learn JavaScript without getting overwhelmed.
This course will help you cut through the complexity and information overload to learn JS.
Become the JavaScript developer you know you can be.

This course will help you cut through the complexity and information overload to learn JS.
Become the JavaScript developer you know you can be.
Even after going through hours of tutorials and videos, you still feel lost and don't know what to do.
It's like you can't retain any of the information you've acquired.
One moment you nod along as you try to understand the theory. But when you need to practice, you stare at a blinking cursor and a blank screen, not knowing what to type.

And it's not just the practice that's hard. There are so many concepts you need to learn: variables, if/else, switch, arrays, objects, scoping, functions, primitives, prototypes....
All the theories make you so anxious to the point of overthinking everything you've learned.
Here's how X work and here's the documentation for X. Now good luck using that to write your own program!
But the projects are so intimidating that you start to worry perhaps you aren't smart enough to learn JavaScript.

Do people really use JavaScript every day to build all those amazing web applications? Maybe you aren't suited to be a developer...
Should you just give up?
There are so many advices out here. Most of it starts with "JavaScript is easy!" and ends with "JavaScript is easy!"
Uh, no it's not. Maybe easy to read and watch tutorials on JavaScript. But actually knowing what to do to get a real working application is... well, you know how it feels.
You're exhausted. You can't get even the simplest thing to work, and the only advice you receive is "Just be persistent".
What if there's a structured, clearly written explanations that also guide your hand in applying the theories and concepts into practice?
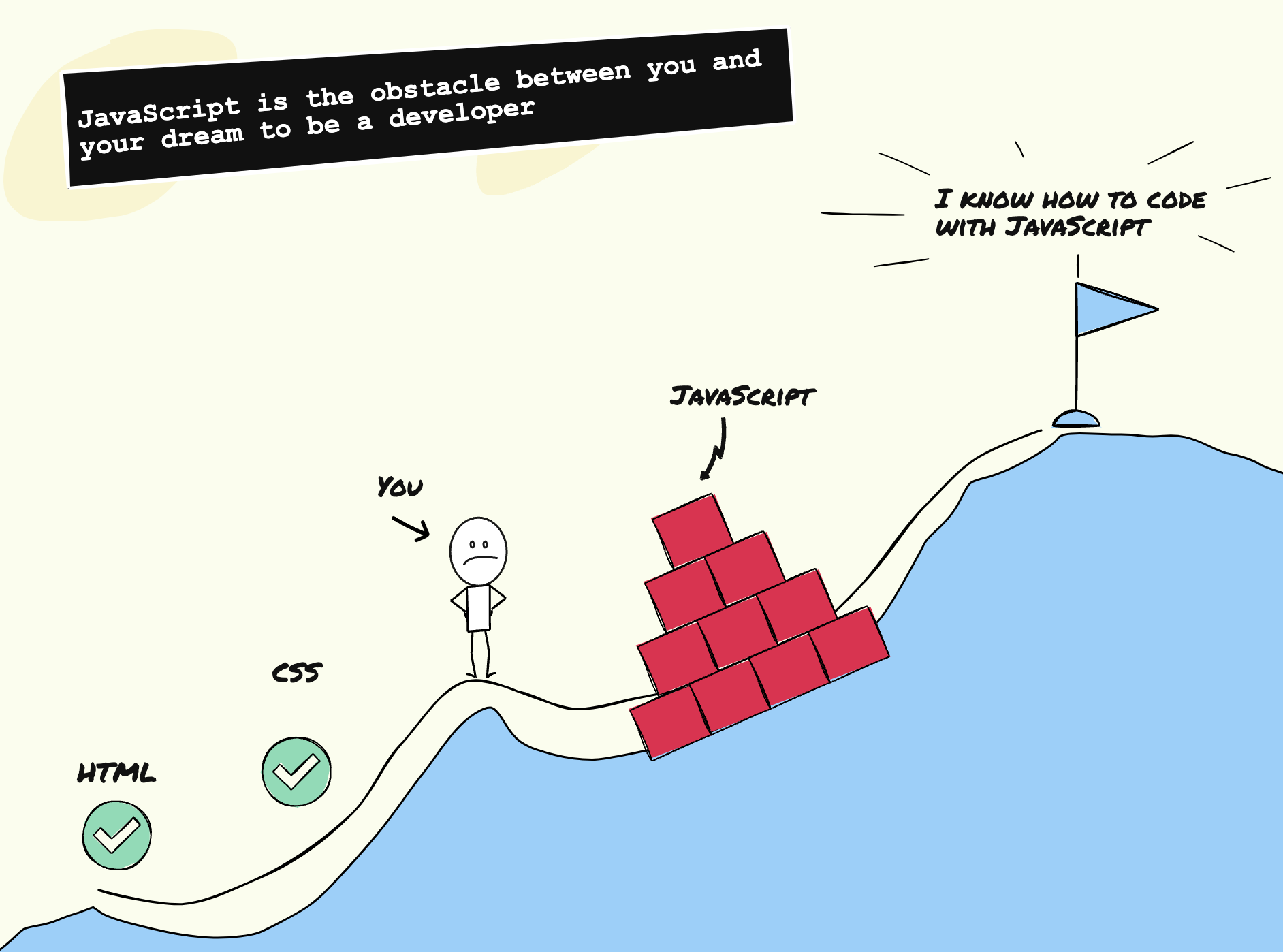
Most tutorials start with learning HTML and CSS, then add JavaScript on top of it and teach you how to create an interactive website.
The problem is you're trying to learn three different technologies, all with their own unique quirks. Good luck with that!
So what to do? Let me give you one real, useful advice: Use Node.js and run pure JavaScript code from the terminal.
No HTML and CSS. Learn vanilla JavaScript in small doses to get a better sense of how the language works, then apply what you've learned to build a program that runs on the terminal.
Wait, what? What good is learning JavaScript without HTML and CSS? I want those COOL web apps!
Alright, here's the second real, useful advice: Those COOL web apps are bad for learning practice.
Learning JavaScript on its own is perfect because it allows you to practice the theories and concepts you've learned free of HTML and CSS.
Think about it: A baby needs to learn how to walk before she can run. To be a professional runner, she needs to enroll in specialized training.
Learning vanilla JavaScript is walking. Building a web app with HTML, CSS, and JS is running. Learning libraries (React, Tailwind, .etc) is specialized training.
First, understand the fundamentals and control every bit of that JavaScript magic. This foundation will serve you forever as you deepen your knowledge and become a professional developer.
The JavaScript Guide is a step-by-step roadmap for learning JavaScript quickly and in the right order.
You'll start running your first JavaScript program without having to learn HTML and CSS.
The course is divided in three parts. In Part One of the course, we will cover:
1 - JavaScript Introduction
2 - Setting Up Your Computer
3 - Quick Console Introduction
4 - Time to Say Hello World!
5 - JavaScript Code Structure
6 - Variables
7 - JavaScript Basic Data Types
8 - Type Conversion and Coercion
9 - Operators
10 - JavaScript Arrays
11 - Control Flows (Conditionals)
12 - Control Flows (Loops)
13 - Functions
14 - Objects
In Part 2 of the course, we'll explore:
- Hoisting
- Nested functions (Closures, IIFE, Recursions)
- Classes
- Prototypes
- Modules
- Handling errors with try catch
- Advanced Operators
Then in Part 3, We finally learn JavaScript in the Browser:
- JavaScript and the DOM
- Query selectors
- Element Manipulations
- Form Submissions
- Network Requests and Fetch API
- The Promise Object and async/await pattern
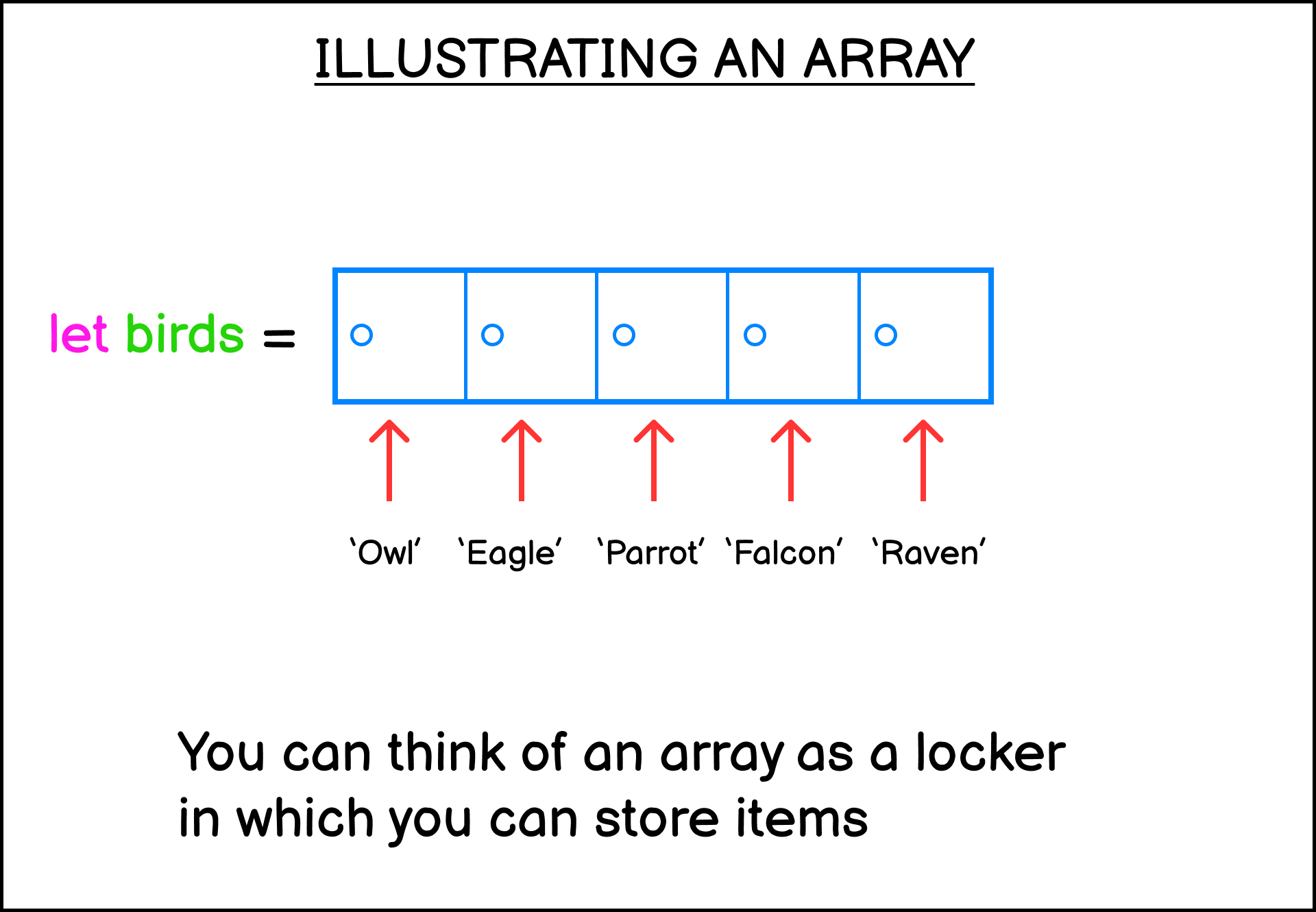
This course is intentionally written in short lessons where each lesson will focus on an essential topic. The course uses text, video, and visualization to help you retain the knowledge.
For example, here's a visualization of a JavaScript array:

Most instructors believe JavaScript is easy. I believe JavaScript is hard, so I give my best to help you learn it well.
Everyone has a different amount of time available for learning each day.
Some might have plenty of time available, while some only have an hour.
This course is structured into a series of bite-sized, easy-to-follow text and videos. You can do it on your own schedule, making it easier to swallow.
If you have more hours available, by all means do more than one lesson! If not, then you can spread the learning over a longer period of time.
No previous knowledge on JavaScript programming language is required, but you should be familiar with how a computer works and how to run programs.
All the better if you ever code the Hello World! program in any programming language.
You will have immediate access to the course in text, images and video format. You also get future updates to the course at no additional charge.
All the lessons will be provided in a learning platform that's easy to use, so you can learn at your own pace.
I'm trying to make this course the best JavaScript course on the planet, so I will add relevant lessons for this course in the future!


Hi! I'm Nathan Sebhastian and I'm a passionate software developer that loves to write tutorials and help fellow developers.
I've been writing code profesionally for 5+ years and I've been published on some of the most popular tech publications.
You might've seen me in FreeCodeCamp, but I also write on many tech publications:

Some testimonials from those who have read my tutorials:
Bro, I happen to read an article written by you ( hash tables ). And I loved the article. Before that, I was struggling to get a better understanding of hash tables. And now I'm happy because of you.
Thank You , brother.
George Jose
Just a quick note of thanks for the code overview on SUBSTRING_INDEX. I was knee-deep into writing embedded locate/length/substring code when I found this. Kudos to the one-line function overview - very much appreciated.
best
mike
Mike Kelly
I was having a problem Reading a CSV file with pandas.
Your post about unicodedecode saved me ❤
Diego
Writing something Sequelize and MariaDb. Sure would be cool if Sequelize had a bulkupsert like their upsert. After trying a number of things, your article:
https://sebhastian.com/sequelize-bulk-update/
works!
John Jensen
Awesome tutorial. I just started learning React recently and your article is clear enough to me. Thanks
Kingsley Aguchibe
Good article for beginners who want to learn ReactJS.
Thanks Nathan
Md.Atiqul Haque















The course is created for people who wants a guiding hand in understanding JavaScript. If you have been overwhelmed by information overload and want a structured, easy-to-follow guide, then this course is for you .
If you already understand how JavaScript works, and you can understand JavaScript code when you read one with confident, then this course is not for you.
Forever. After enrolling, you have unlimited access to this course for as long as you like - across any and all devices you own!
Yes, it’s hard to know whether a course you found online will actually help. You can read the entire book that will be the foundation for Part One of the course here.
I also offer a 14-day refund guarantee. If you're not satisfied with the course, just send me an email at nathan[@]sebhastian.com within 14 days of your purchase to ask for a refund.